Student Work
Below you can see a selection of work from my students in my Graduate Teaching
Internships at Maryland Institute College of Art. Each course was taught by a professor and I assisted.
Graphic Design II
Professor: Mark Sanders
In this course, students learned intro-level screen-based design as well as basic HTML & CSS. Students explored this through three projects: In the first project, they illustrated site lines when reading a web page in order to understand how viewers absorb information on a screen and to see the hierarchy, form, and structure of a website. In the second project, they created abstract typographic representations of the same page. They used all the text on the page and placed it abstractly to show the hierarchy and interconnectedness of the type. In the third project students researched, designed and coded a basic HTML & CSS website with 10 pages.

Bailey Bay, Project 1: Bailey used shapes, colors, gradients, and textures to show how she read the page and her to show where attention stayed or wandered.

Sydney Snyder, Project 1: Sydney used a literal pathway to show how she read the page. The illustrations and colors show her attention as she read.

Michelle Kim, Project II: Michelle used the direction of the type as well as leading, kerning, and overlap to show what text stood out to her on the page.

Ariana Vilchis, Project 2: Ariana showed hierarchy and attention through a variety of tactics. She used groups of text as well as positive and negative space, overlap, color, scale, and leading. She also played with legibility to show what text caught her atteniton.

Breaonna Brask, Project 3: Breonna designed and coded this website about the paranormal. She created 8 research pages that used a similar format to this, a portal page with a grid, and a home page with its own format.

Cole Beasley, Project 3: Cole designed and coded a website about different artists that inspired him. He created 8 research pages that used a similar format to this, a portal page with a grid, and a home page with its own format.
Graphic Design II Project I Process
Here is a look at the process used for Project 1. This project was about understanding how users read a screen-based page then they translated that data into an image-based representation.
Signs Exhibits Spaces
Professor: Clay Kippen
In this course, students learned spatial, environmental, and exhibition design. In project 1 they completed site surveys and research into the KAGRO building, an abandoned building in Baltimore, MD. They then took the info they gathered to pick a brand that should occupy that space. They designed the exterior of the building as well as signage in the interior. In project 2 students designed a museum exhibition about a topic or artist of their choosing. They were then tasked with choosing artifacts, creating floor plans, flow diagrams, elevations of several different parts of the exhibition, caption cards, a logo, and an entryway wall. They were also asked to think about the story, touchpoints, and interactive elements.

Joonshik Cho, Project 1: Joonshik turned the KAGRO building in Baltimore into a Subway. He redesigned the exterior to have green elements including a living wall. In the interior he create da signage system and Icons for the bathrooms, trash, and recycling.

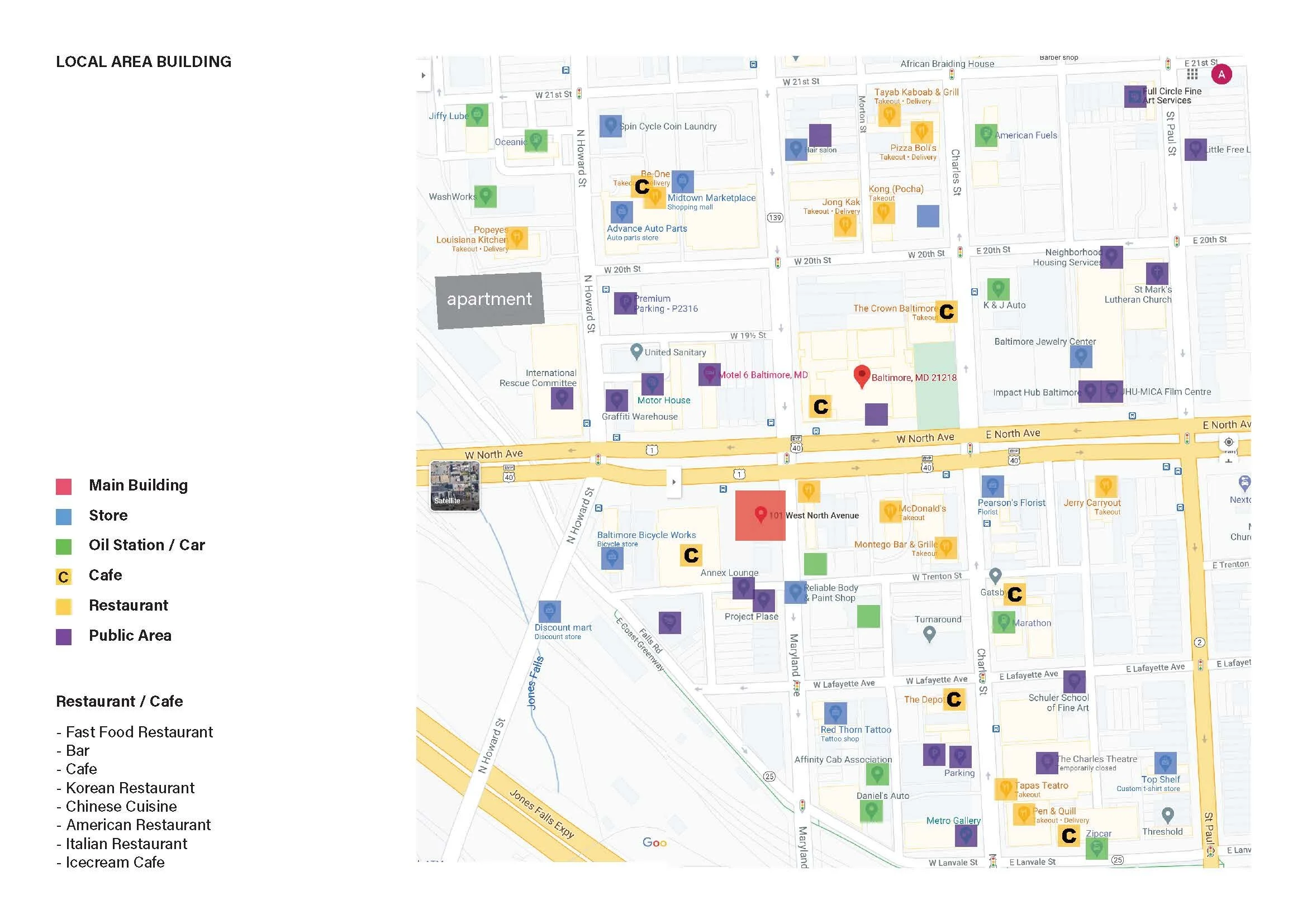
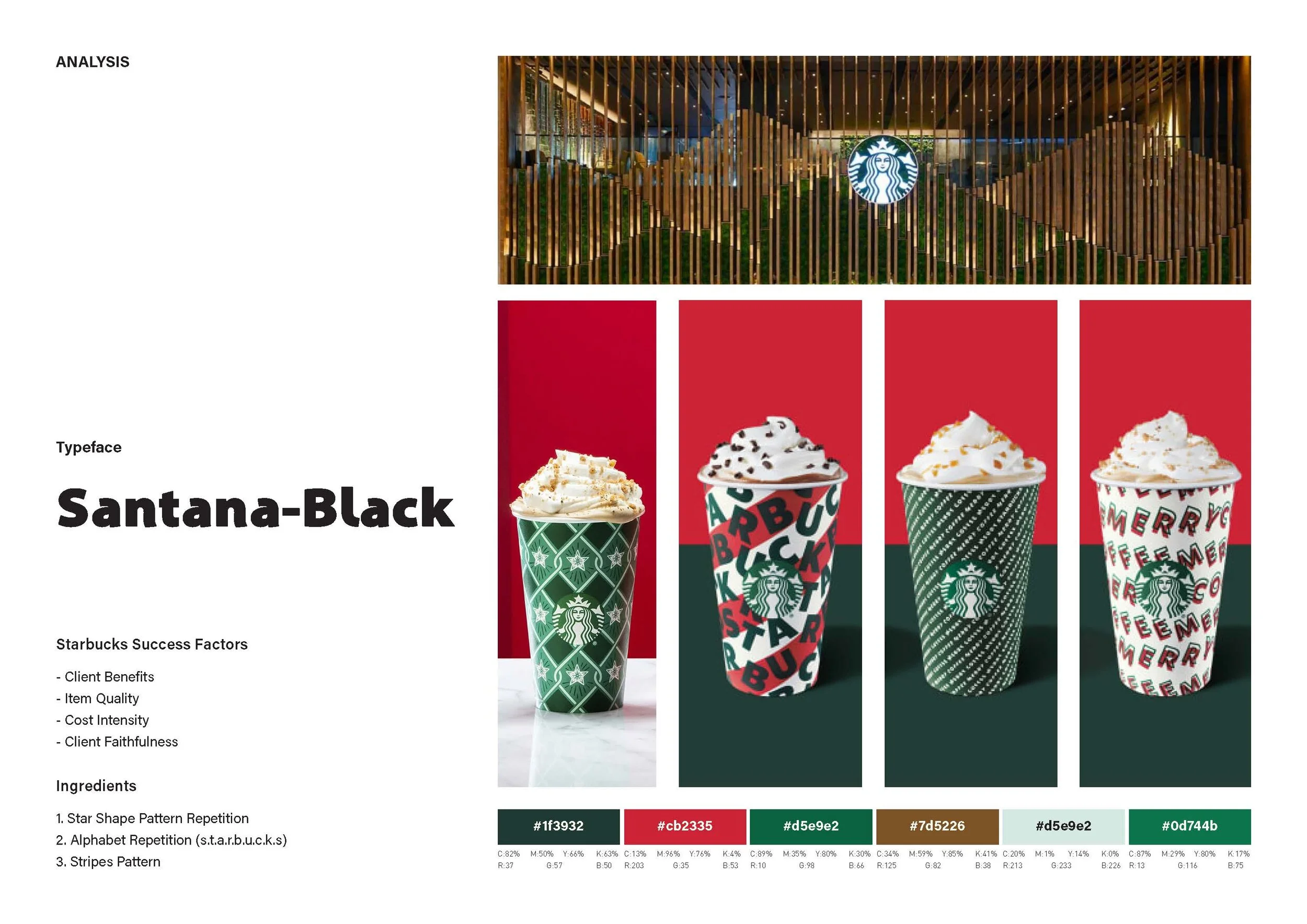
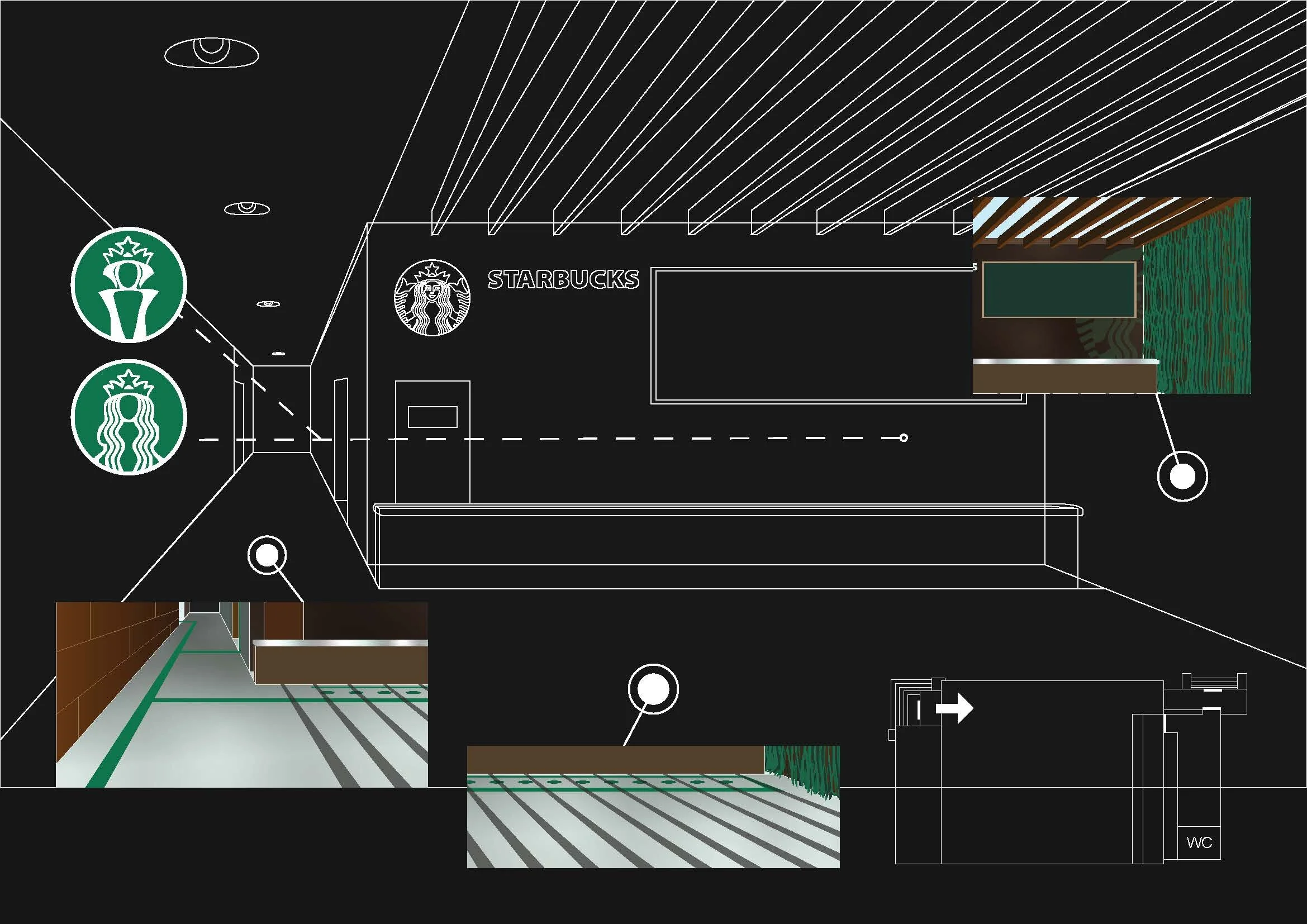
Alan Park, Project 1: Alan Turned the KAGRO building in Baltimore into a Starbucks covered in super graphics. He used elements from the logo to create his own graphic and pattern system. In the interior he created clever bathroom graphics out of the logo. He used a line on the floor of the exterior and interior to guide patrons.

Olivia Murphy, Project 1: Olivia turned the KAGRO building in Baltimore into a Planned Parenthood. She created a three dimensional signage system that she used throughout the her design.

Hennie Park, Project 2: Hennie created a museum exhibition showcasing the work of John Baldessari. She used colors and shapes pulled from his work throughout the exhibit. She created a floor plan and some additional signage and bags to promote the exhibit.

Olivia Murphy, Project 2: Olivia created a museum exhibition design about women's protest posters. She created several interactive elements including this one where visitors can pull the posters out from the wall and find out more about posters.

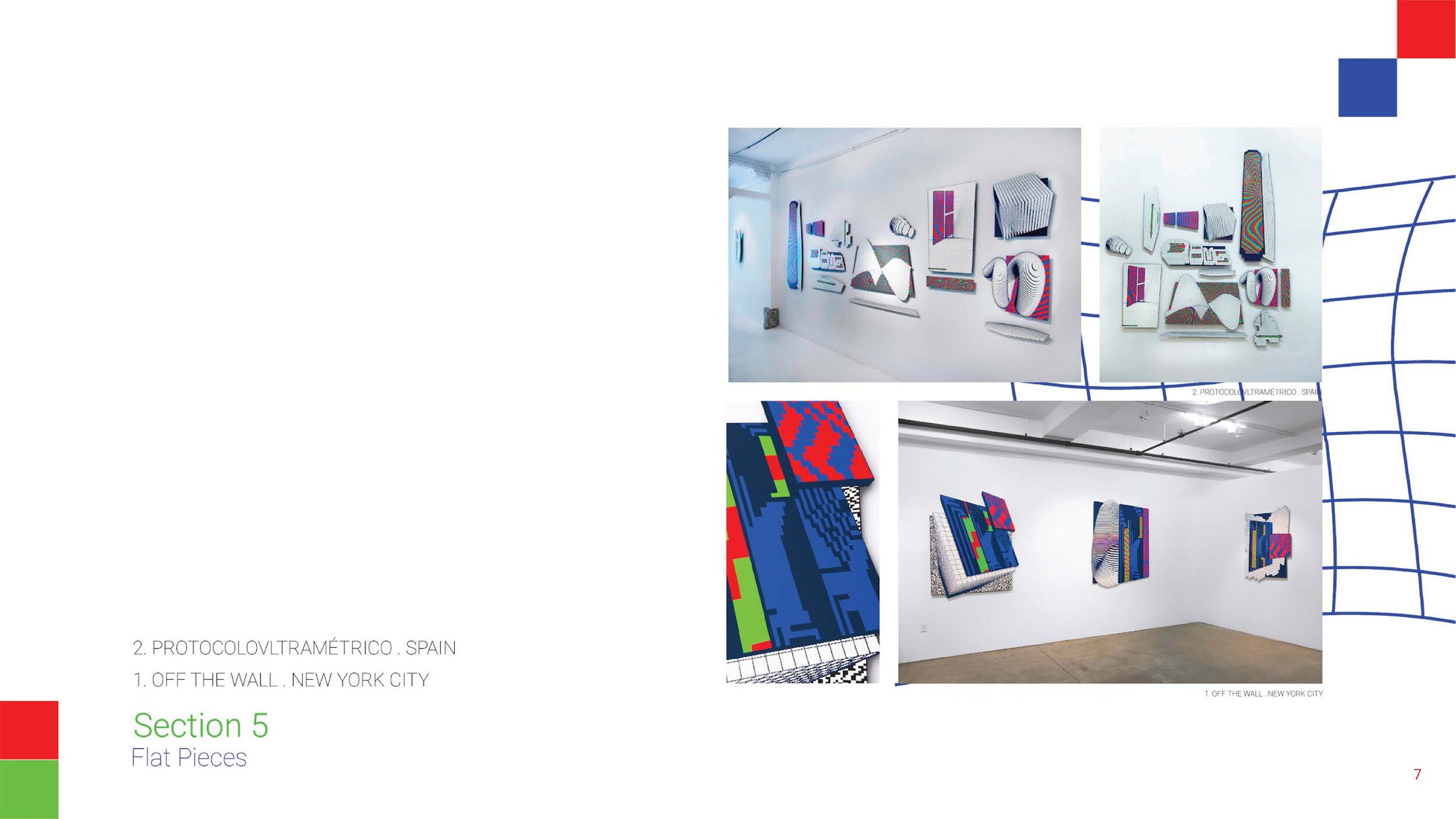
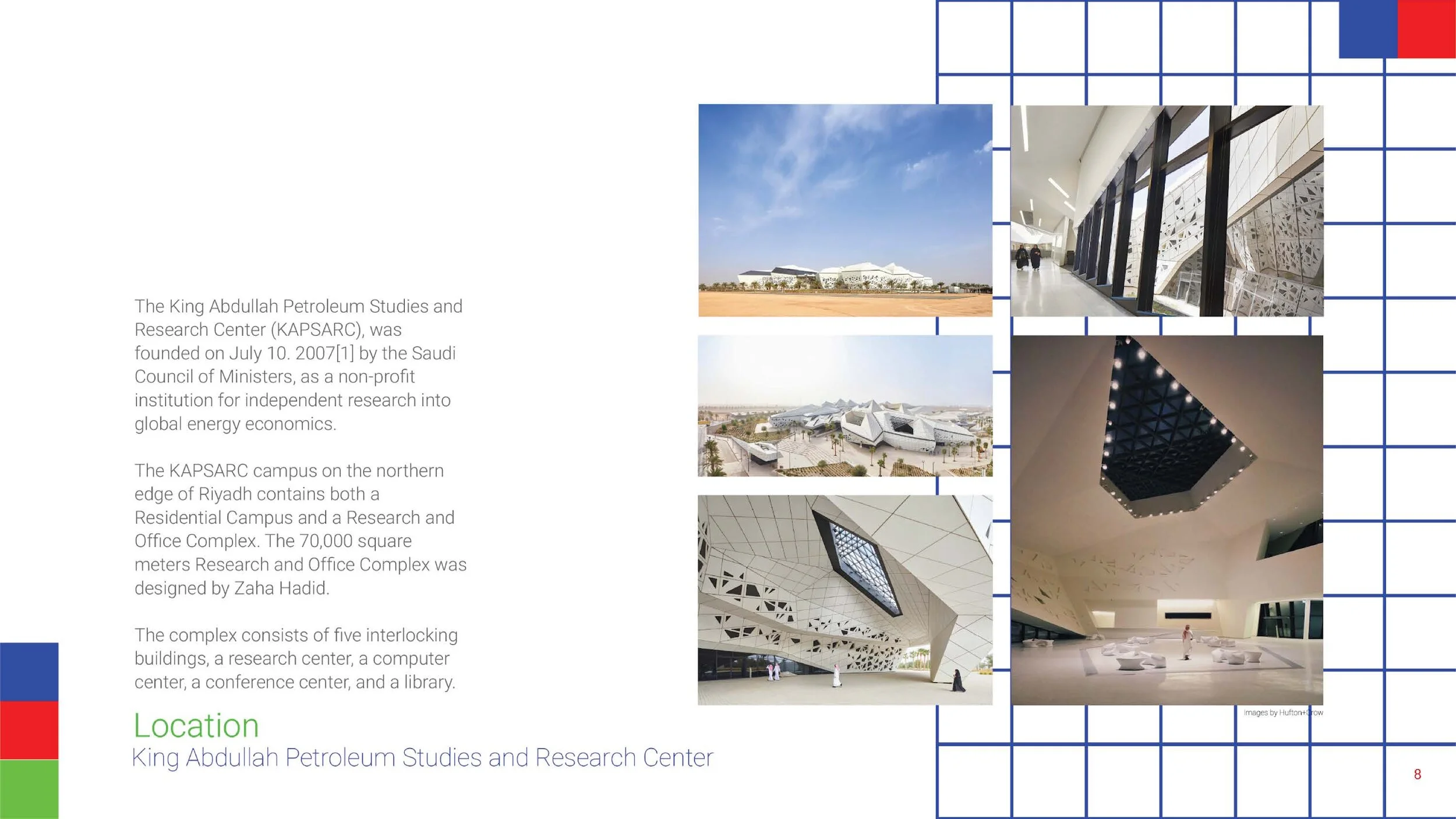
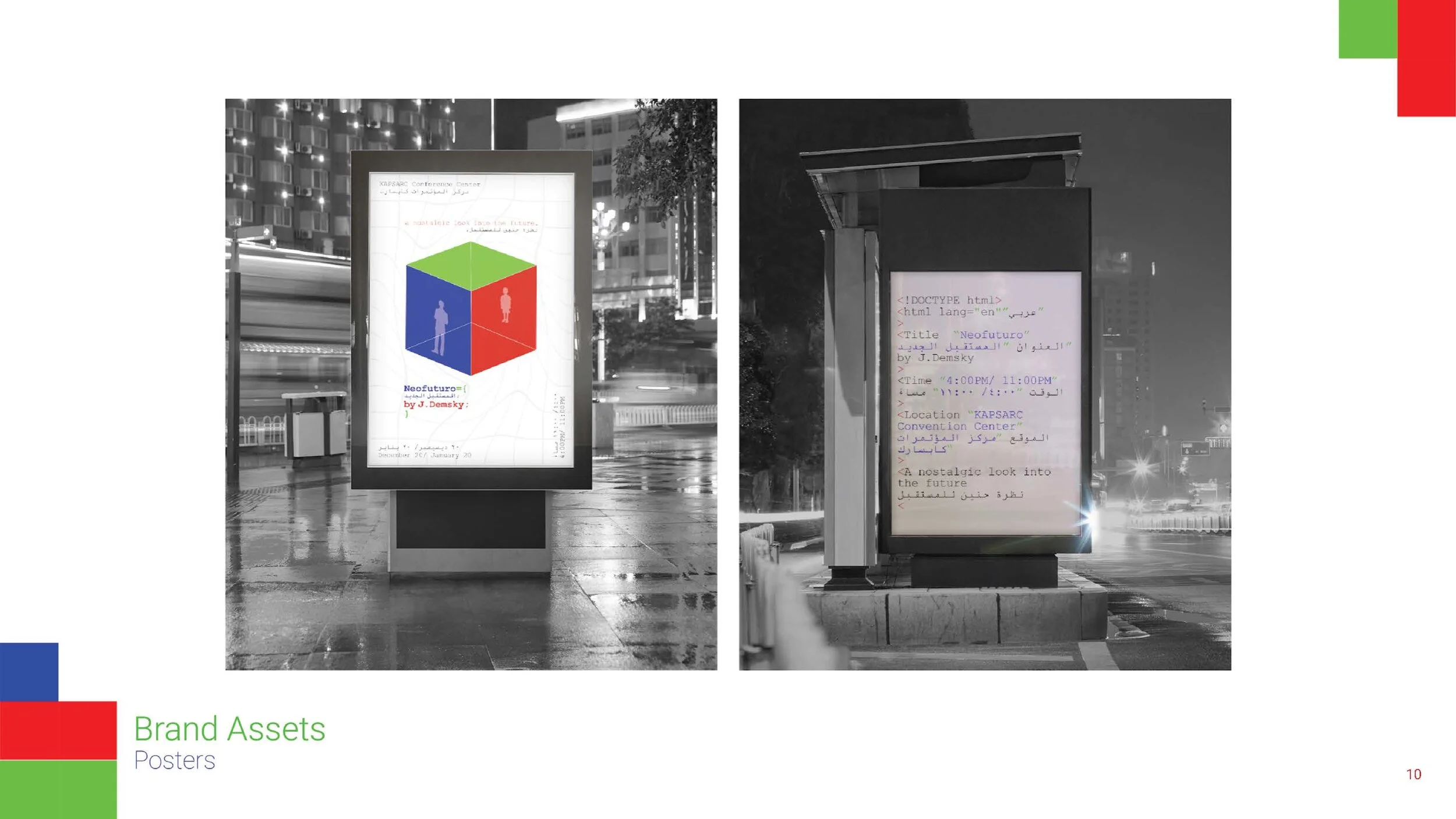
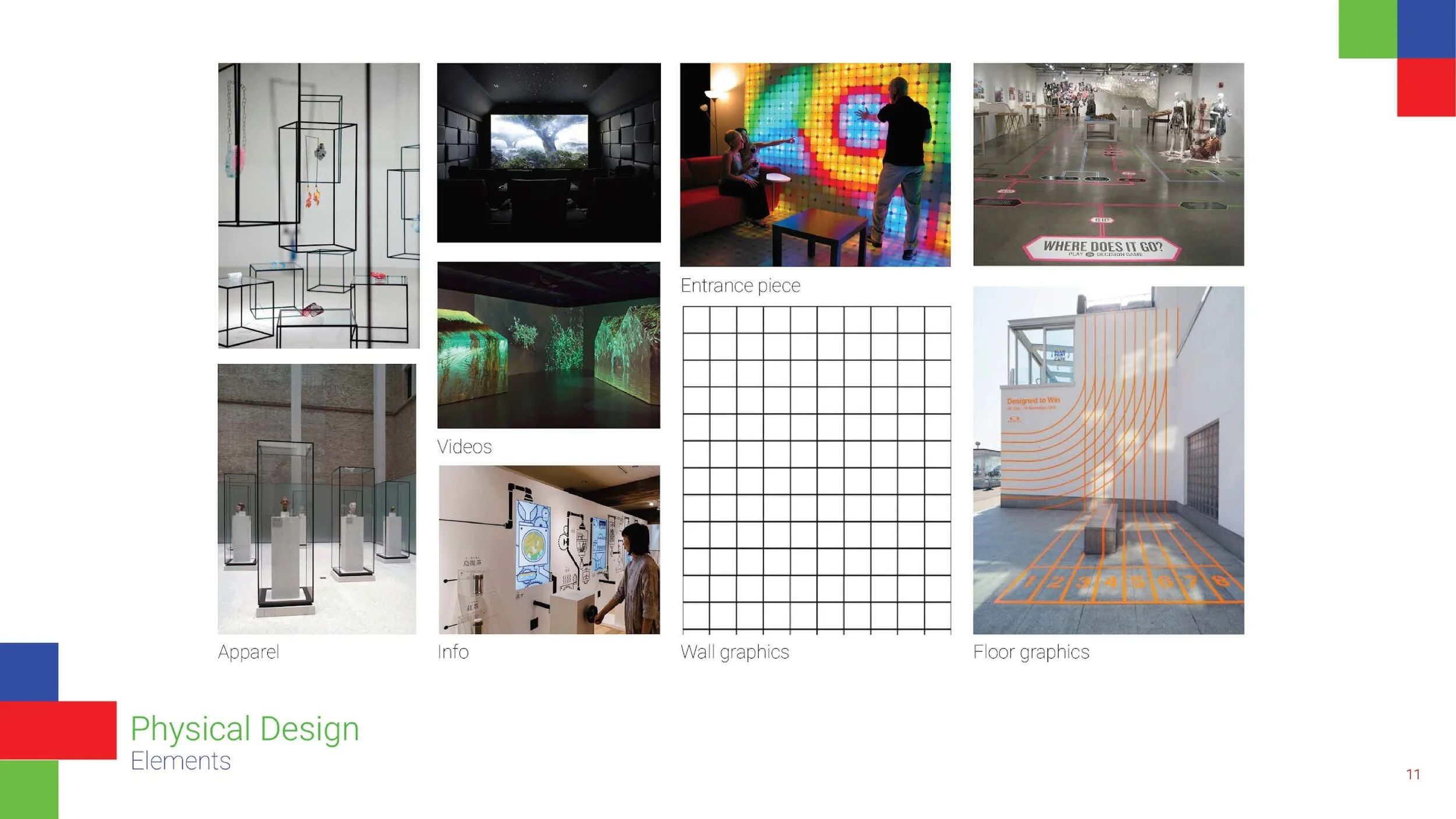
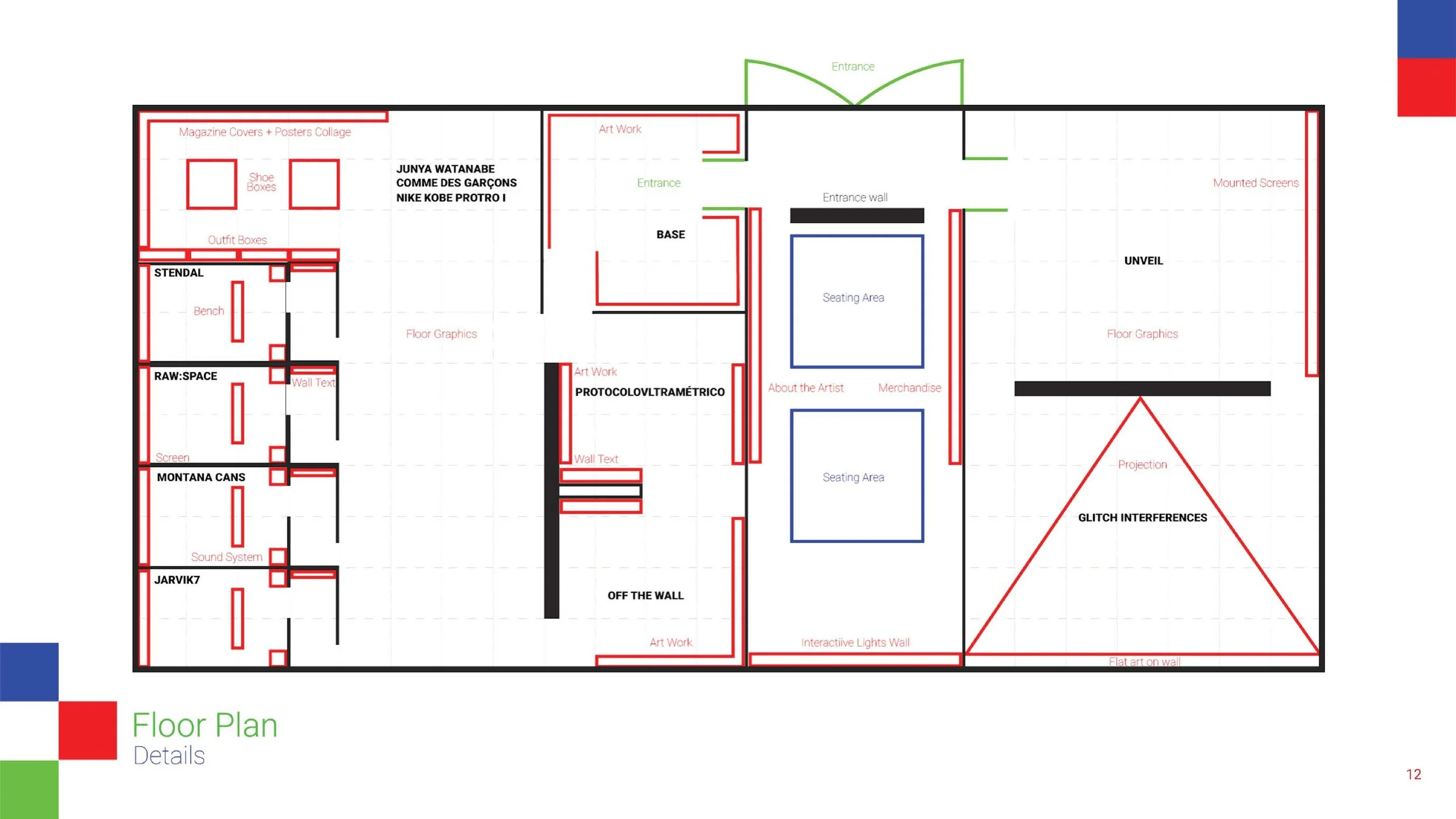
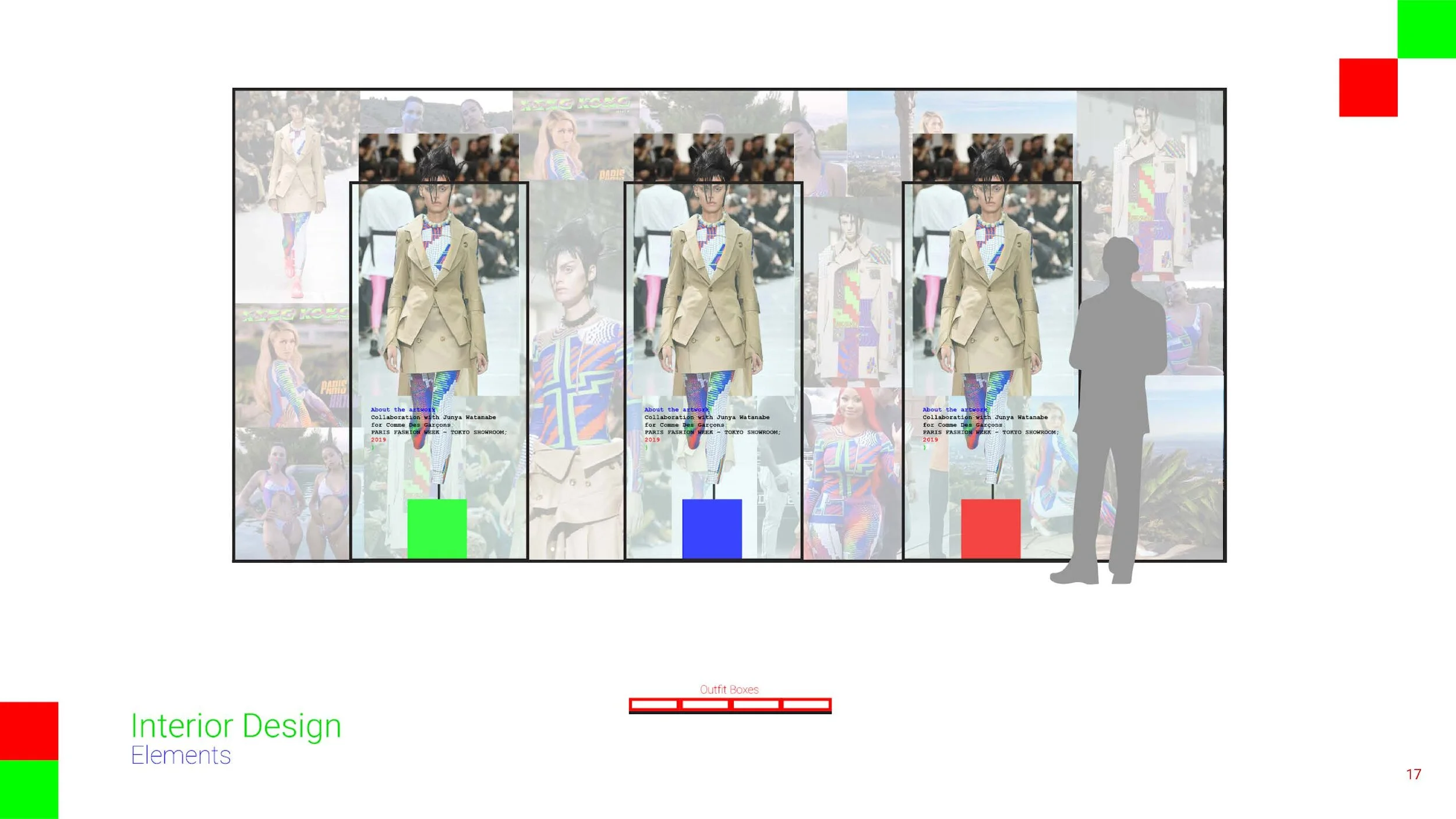
Sarah Tarabulsi, Project 2: Sarah created a museum exhibition showcasing the work of Demsky. She used the RGB color scheme, and web looking fonts to further his aesthetic. She carried over elements from his work and reinvented them in a way that was her own.
Signs Exhibits Spaces Project I Process
Here is a look at the process used for project 1. In project 1 students did site surveys and research into the KAGRO building, an abandoned building in Baltimore, MD. They then took the info they gathered to pick a brand that should occupy that space. They designed the exterior of the building as well as signage in the interior.
Signs Exhibits Spaces Project II Process
Here is a look at the process used for project 2. In project 2 students designed a museum exhibition about a topic or artist of their choosing. They were then tasked with choosing artifacts, creating floor plans, flow diagrams, elevations of several different parts of the exhibition, caption cards, a logo, and an entryway wall. They were also asked to think about the story, touchpoints, and interactive elements.
Immersive Experience Lab
Professor: Abraham Burickson
In this interactive arts course, students learned how to create both digital and in-person immersive experiences. They learned theory and created experiences in the medium of their choosing. Students learned about framing, time, interactivity, empathy, narrative, place, worldbuilding, and tools. They learned how to diagram and write about each of the experiences they participated in or created. Students playtested each other’s experiences. Students created a series of small experiences for one person or multiple people as well as two larger experiences. We discussed remote learning and each student was asked to open the class with a small digital experience. Project 1 was a world-building project. Students worked in groups to create a world for their experience to live in. Each student was tasked with creating one asset for this world. In Project 2 students created remote experiences based on a book, they were assigned to read. In this project, they were to apply everything they had learned this semester to create a functional experience that some or all students in the class participated participate in.

Monika Vootukuri created an app where parents or grandparents can record themselves reading bedtime stories to their children or grandchildren. Then the child could listen to the story through a Bluetooth speaker.

Claudia Morris and Satwik Gade created a game based off the book "The Art of War" and the designed these beautiful assets for the game.

Dev Valladares and Zachary Greek created this diagram of their experience. Students were asked to create diagrams showing how each experience progressed for every project in the course.

Ogonna Ononye collected photographs from the class and created a virtual gallery. Students could walk through using the arrow keys and select a photo they identified with. Then in class students shared memories of what that photo reminded them of. It was a way to connect virtually during the pandemic through shared experiences.
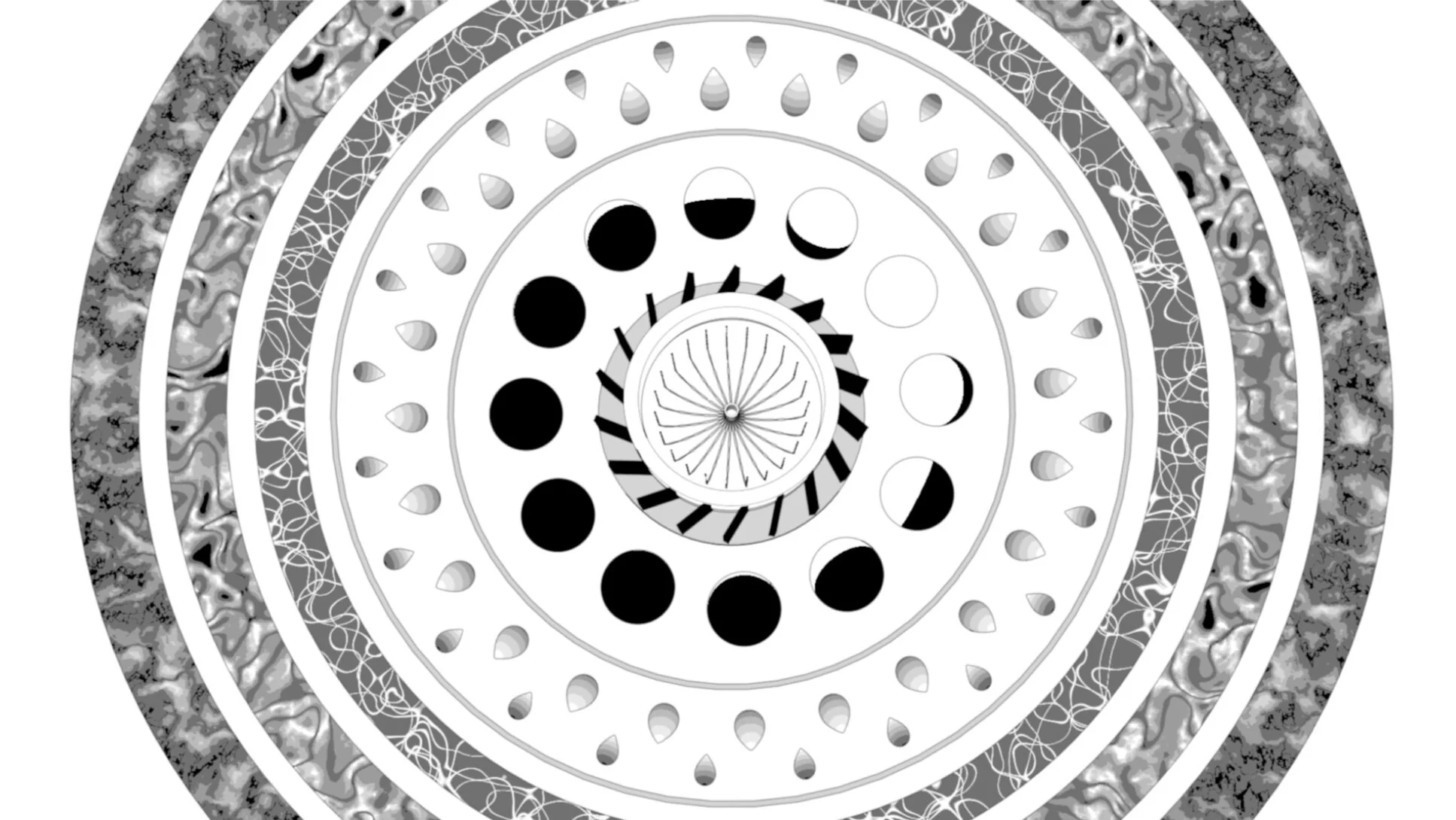
Satwik Gade, Dev Valladares, and Ogonna Ononye created a fictional history of the artists and makers of the world in a land called Diverse City. The animated a fountain artists must drink from.
Gabriel Chez, Kii Ly, and Zachary Greek created an ethereal world. One student recorded the voiceover, one student mixed the sound, and another student created the animation and visuals.